I have a logic puzzle as part of my game, in which the user has to figure out the name, title etc of five individuals from the clues given.
For each individual there's a dropdown box for their title, and I capture the user's choice using jQuery:
<select name="Title1Guess" id="Title1Guess">
<option value="" selected disabled>Select a title</option>
<option value="Mr">Mr</option>
<option value="Mrs">Mrs</option>
<option value="Ms">Ms</option>
<option value="Miss">Miss</option>
<option value="Dr">Dr</option>
</select>
In the next section I set {Title1Guess} with:
squiffy.set("Title1Guess", jQuery("#Title1Guess").val());
That works fine - if the user selects Mr, I can then do a check to see if {Title1Guess} matches {Title1}.
However I'd like to give my users the opportunity to go back and change their choices. What I'm finding is that if I send them back to the section with the dropdowns, whatever the user chose the first time is persisting - even if they choose something else the second time. Eg if they choose Mr the first time and Miss the second time, Mr is still being returned for #Title1Guess.
Can anyone help me with unsetting that value so the user can choose completely new options from the dropdowns if they so choose?
Thanks in advance!
I've not got much experience in Squiffy; but that seems an odd condition. So it displays the drop down with "Select a title" selected, but after they choose another option, the variable is loaded with what they entered the first time?
If so, I have one guess about how the problem might be sneaking in. Does it change the results if you change the line to:
squiffy.set("Title1Guess", jQuery("#Title1Guess").last().val());
Yep, that's exactly what's happening.
Tried your solution with .last - that doesn't seem to have solved it though...
My guess was that previous copies of the form might be hidden rather than removed, so jQuery finds the first. Guess that isn't the case here.
Are you sure the JS code is being run the second time?
Afraid nothing else comes to mind without poking at the game.
The form fields are definitely there and interactable the second time around - but yeah, maybe the JS isn't being run the second time. I'm just not sure why that would be the case (or indeed how to check!)
I've simplified it down to the following - if you drop this into the Squiffy editor you should get what I'm getting. EG you select 'Mr' the first time, then when prompted opt to change your selection, and change to 'Miss' - the change of selection isn't reflected.
@title Dining hall logic
@set Title1 = Miss
[[Start]]
[[Start]]:
<p>Guess the title</p>
<p>For testing purposes the correct title is Miss.</p>
<p><strong>Title</strong><br />
<select name="Title1Guess" id="Title1Guess">
<option value="" selected disabled>Select a title</option>
<option value="Mr">Mr</option>
<option value="Miss">Miss</option>
</select>
<p>[[Happy with your selection?]](Guess result)</p>
[[Guess result]]:
squiffy.set("Title1Guess", jQuery("#Title1Guess").val());
<p>You guessed {Title1Guess}. (The correct title is {Title1}).</p>
<ul>
<li>[[See if you're right]](Guess result 2)</li>
<li>[[Change your selection]](Start)</li>
</ul>
[[Guess result 2]]:
<p>Your guess {Title1Guess} was {if Title1Guess=@Title1: right}{else: wrong.} The correct title was {Title1}.</p>
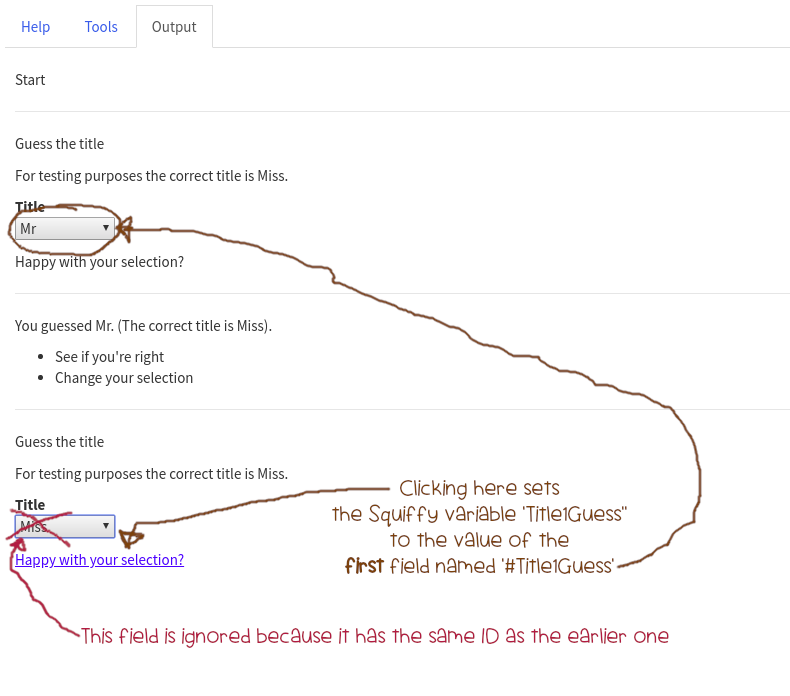
OK… you have multiple selectors on the page with the same ID.
For optimisation, jQuery uses document.getElementById() when you only pass it an ID. So it only gets the first element with the same ID.
You'll notice on that example that if you click "Change your selection" and then change the selection on the first dropdown list (not the new one), it registers the changed input.
Three possible solutions:
squiffy.set("Title1Guess", jQuery("[id=Title1Guess]").last().val()); - gets the list of all the elements with that ID, and picks the last one. (Note that having 2 elements with the same ID is invalid HTML; and might not work the same in all browsers)squiffy.set("Title1Guess", jQuery("select#Title1Guess").last().val()); - selecting by element type and ID prevents the special behaviour of only getting the first match; as above.squiffy.set("Title1Guess", jQuery("#Title1Guess").prop('disabled', true).removeAttr("id").val()); - back to selecting only the first <select> element with that ID - but this time, after we've found it, we disable that field and remove its ID. This means that next time, it only finds the new one.That's solved it (went with the last option) - thank you mrangel!
When you say I have multiple selectors using the same ID, do you mean because the field's ID was Title1Guess as well as the attribute name being Title1Guess? (ie should I avoid using the same string for the ID of a field and a Squiffy attribute name?)
Or was it simply because looping through the dropdown twice set #Title1Guess twice (where I assumed it would just change the original choice to the later choice?) My javascript is not strong, so the more I understand about what I did wrong, the better equipped I am to avoid doing it again in future.
Thanks again for your help!
When you say I have multiple selectors using the same ID, do you mean because the field's ID was Title1Guess as well as the attribute name being Title1Guess? (ie should I avoid using the same string for the ID of a field and a Squiffy attribute name?)
Or was it simply because looping through the dropdown twice set #Title1Guess twice (where I assumed it would just change the original choice to the later choice?) My javascript is not strong, so the more I understand about what I did wrong, the better equipped I am to avoid doing it again in future.
It's just because the expression jQuery("#Title1Guess") (or $("#Title1Guess"), which is equivalent) looks for a form field with id="Title1Guess" in it. There's more than one of those being displayed (even if you have to scroll up to see the old ones), so it picks the first one.
I'm not good at explaining :S Does a doodle/screenshot help?

I don't think there's any problem with using the same name for the attribute and the field; it's only an issue having two IDs the same.
Ah, I understand now! Thank you again for solving my problem - you're a diamond!