I know how to change the text color with
body {
color: yellow;
background-color: black;
}
a.squiffy-link
{
text-decoration: underline;
color: pink;
cursor: pointer;
}
a.squiffy-link.disabled
{
text-decoration: inherit;
color: inherit !important;
cursor: inherit;
}
a.squiffy-header-link
{
text-decoration: underline;
color: Blue;
cursor: pointer;
}
div#squiffy-container
{
max-width: 700px;
margin-left: auto;
margin-right: auto;
font-family: Georgia, serif;
}
div#squiffy-header
{
font-size: 14px;
text-align: right;
}
div#squiffy
{
font-size: 18px;
}
hr {
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
margin-top: 16px; margin-bottom: 16px;
}
But how do i change it using the above method to a specific shade of yellow? What text do i need to add to the code?
Hello.
body {
color: yellow;
background-color: black;
}
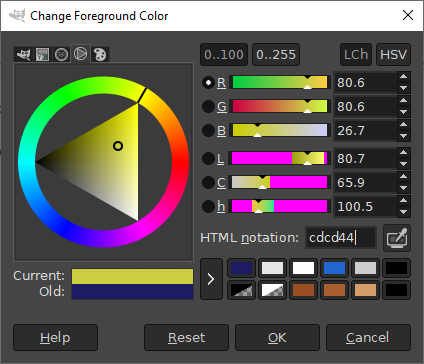
Open Photoshop or GIMP and pull up the color wheel.

Or, if you don't have those, you can try this crazy thing: https://www.w3schools.com/colors/colors_picker.asp
Choose the color you like. Then, use the HTML notation (aka hex code), like this:
body {
color: #cdcd44;
background-color: black;
}
That color is <span style="color:#cdcd44">this color</span>.
That color is this color.
Also, just to keep everything easy to read, whenever you post code, please be sure to put three ` for the first and last line of code, like this:
```
body {
color: yellow;
background-color: black;
}
```
Happy gaming!
If you don't like the hex codes, you can also do something like:
color: rgb(165, 150, 0);The advantage to this notation is that it's more human-readable unless you already have experience dealing with colours in hex notation.
There are similar functions for hsl() (hue, saturation, lightness) which makes it easier to come up with numbers off the top of your head if you want a darker or lighter version of the same colour; and rgba() which is RGB but with a 4th number, which should be a decimal between 0.0 (transparent) and 1.0 (opaque).